Zuverlässigkeit in Unternehmen digitalisiert und messbar gemacht
Relynk unterstützt Unternehmen dabei, die Zusammenarbeit zwischen Abteilungen zu verbessern. Durch die Evaluierung von Anforderungen wird die Kooperation analysierbar und gezielt optimierbar.
Bereits seit längerem existierte die Lösung in Papierform, die mit großem Zeitaufwand verbunden ist. Nun sollte daraus ein digitales, skalierbares Produkt entstehen, das sich effizient in allen Unternehmen einsetzen lässt.
Kunde
RELYNK GmbH
https://www.relynk.com/
Leistungen
UX Strategie
UX Konzeption
UI Design
Prototyping
Quality Assurance
Die Herausforderung
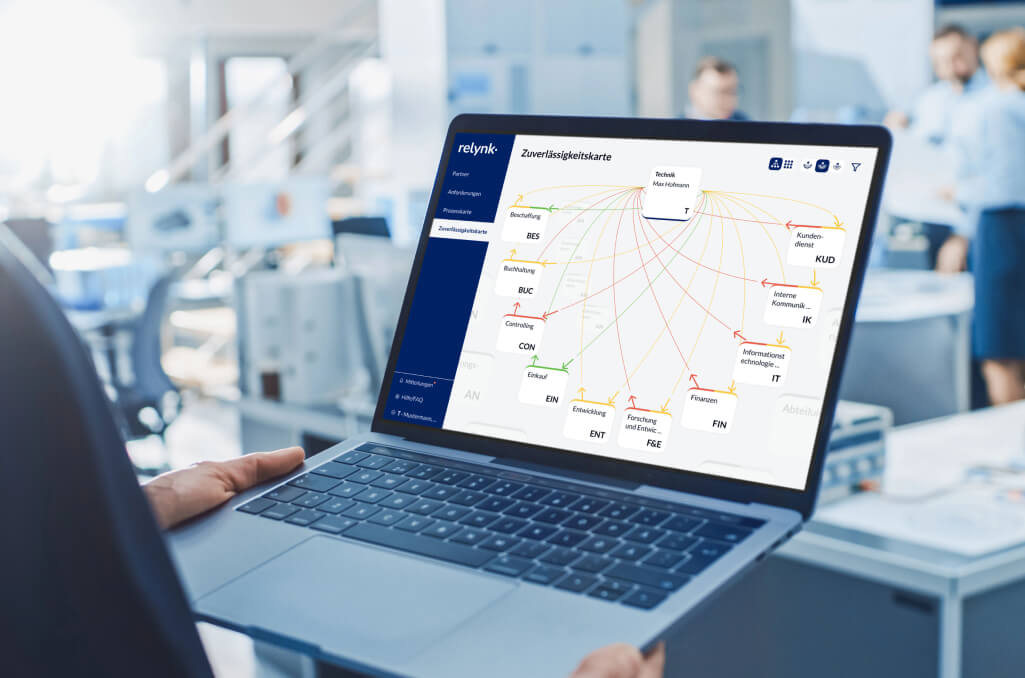
Die Digitalisierung eines Offline-Produkts bringt einige Herausforderungen mit sich, die nicht alle von Anfang an vorhersehbar sind. Zu Beginn gab es weder eine klare Vorstellung vom Interface noch davon, wie die verschiedenen Bereiche ideal visuell miteinander verknüpft werden könnten. Auf einen Blick sollte sichtbar sein, wie es um die Zusammenarbeit zwischen den unterschiedlichen Abteilungen in dem Unternehmen steht.
Eine weitere Herausforderung bestand darin, dass unterschiedliche Nutzergruppen mit unterschiedlichen Interessen berücksichtigt werden sollten. Ein CEO benötigt einen schnellen und umfassenden Überblick darüber, wo es zum Beispiel größere Probleme gibt, die gelöst werden müssen. Die Mitarbeitenden hingegen sollten möglichst effizient in der Anwendung arbeiten können. Darüber hinaus war es wichtig, sich von Projektmanagement-Tools wie Jira/Confluence oder Asana abzuheben und eine Lösung zu schaffen, die sich nur auf die Qualität der Zusammenarbeit zwischen Abteilungen zu konzentriert.
Das Ziel
Ein skalierbares Produkt, das in Unternehmen jeder Größe einsetzbar ist sollte entwickelt werden. Es sollte ein intuitives Tool sein, das Abteilungsleitungen regelmäßig nutzen können, um die Zusammenarbeit gezielt zu verbessern – jedoch ohne sie dabei von ihren anderen Aufgaben abzulenken. Gleichzeitig sollte es der Geschäftsführung in Strategie-Meetings einen schnellen Überblick ermöglichen, um die größten Problemfelder im Unternehmen zu identifizieren und gezielt anzugehen.
Das Produkt sollte alle Nutzergruppen berücksichtigen, sodass jede Person genau die Informationen erhält, die für sie relevant sind, um die abteilungsübergreifende Zusammenarbeit zu stärken. Dafür werden Anforderungen zwischen den Abteilungen formuliert, Fristen gesetzt und die Ergebnisse bewertet – ein klarer, effizienter Prozess zur kontinuierlichen Optimierung der Unternehmenskommunikation und Zusammenarbeit.
Konzeption & Aufbau der Anwendung
Nach Sichtung des vorhandenen User Researches starteten wir die Konzeption der Anwendung. Unser Ziel war es, die App so zu gestalten, dass bereits die ersten Komponenten direkt im Code umgesetzt werden konnten. Daher war es essenziell, von Beginn an auf ein passgenaues Design zu achten, um spätere Umbaumaßnahmen zu vermeiden.
Im Fokus standen zunächst die Informationsstruktur und die Navigation, gefolgt von der Interaktion mit zentralen Elementen wie Anforderungen und der Erstellung neuer Abteilungen. Wir hinterfragten, wer neue Abteilungen anlegen sollte und wann der richtige Zeitpunkt ist, Anforderungen an andere Abteilungen zu stellen. Beispielsweise fragten wir uns auch, ob Anforderungen vorab bestätigt werden müssen, um den Arbeitsfluss optimal zu unterstützen.

Von Wireframes bis Prototyping
Basierend auf User Journeys entwickelten wir erste Wireframes, um die verschiedenen Aspekte der Anwendung zu gestalten und iterativ zu verfeinern. Anschließend wurden diese Wireframes zu Prototypen weiterentwickelt, die wir gründlich prüften und finalisierten.
Durch diese klare Visualisierung erhielten die Entwickler eine präzise Vorstellung davon, wie die Anwendung funktionieren sollte und welche Nutzererfahrungen im Vordergrund stehen sollten.
Klares UI Design
Nach einer Konkurrenzanalyse und der Erstellung eines Moodboards wurde schnell deutlich, dass das Design modern, klar, professionell und minimalistisch sein sollte. Bei der Entwicklung achteten wir auf Barrierefreiheitsstandards, sodass Relynk problemlos auch in großen Unternehmen eingesetzt werden kann.
Für die Statusvisualisierung der Zusammenarbeit nutzten wir die Ampelfarben, um eine klare Verständlichkeit zu gewährleisten. Dabei entschieden wir uns bewusst, nur wenige zusätzliche Farben einzusetzen, um einen professionellen Look zu bewahren und den Fokus auf die Ergebnisse der Evaluationen zu lenken.
Ready for Development
Für die Übergabe an die Entwicklung erstellten wir ein umfassendes Designsystem, das den Entwickler:innen detailliert zeigte, wie die einzelnen Komponenten in verschiedenen Status, responsiven Größen und Kontexten umgesetzt werden sollten.
Zusätzlich stellten wir Prototypen für alle User Journeys zur Verfügung und hielten regelmäßige Meetings ab, in denen wir den Entwicklungsstand vorstellten, herausforderten und offene Fragen klärten. Eine klare Kommunikation und enge Zusammenarbeit war dabei – wie in all unseren Projekten – entscheidend, um das Produkt am Ende wirklich erfolgreich zu machen.

Die Design-Sprache ist einer der wesentlichen Schlüssel für den Erfolg von Relynk. Und das mit einem Einsatz von nur 3 Monaten.

Prof. Dr. Andreas von Schubert
Gründer & CEO Relynk GmbH

Ergebnisse
Projekt abgeschlossen in 3 Monaten
Bereitstellung eines UI-Designsystems
Begleitung der Entwicklung und dessen Qualitätssicherung
Konzepte für Weiterentwicklung